WordPressでは、「投稿」の中で
<!–more–>
というタグを挿入すると、それ以降の部分が「続きを読む」になって2分割されます。
この<!–more–>は投稿専用タグで、「ページ」では使えません。
<!–nextpage–>でページ分割
似たような使い方をする特殊タグに
<!–nextpage–>
というのがあります。これを挿入すると、下部にページネーション(ページ送り)が現れて、続きを次のページにすることができます。
これは投稿、ページどちらでも使うことができます。
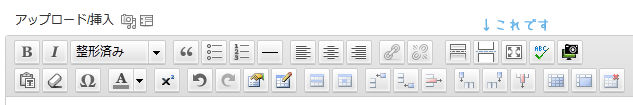
デフォルトのWYSIWYG設定では使えませんが、TinyMCE Advancedなどをいれて拡張カスタマイズすると、アイコンから使えるようになります。
<!–nextpage–>が動かない、表示されない場合
なお、「nextpageって入れてみたけど表示されないよ!」という場合。
おそらく、テーマがnextpage記法に対応していないものと思われます。
そんなときは、手動で the_cojntent()の後に、wp_link_pages()という関数を記入してみてください。
ちなみにWordPress公式テーマのTwenty Elevenのcontent-single.phpでは、次のように記述されています。
<div class="entry-content">
<?php the_content(); ?>
<?php wp_link_pages( array( 'before' => '<div class="page-link"><span>' . __( 'Pages:', 'twentyeleven' ) . '</span>', 'after' => '</div>' ) ); ?>
</div>
引数のarrayで、表示のカスタマイズが可能になってますね。
カスタマイズしたい時の詳細はこちらをチェックしましょう。
私はこんな風に使っています。
<?php wp_link_pages( array( 'before' => '<div class="page-link"><span>' .'次のページ'. '</span>', 'after' => '</div>' ) ); ?>
テンプレートタグ/wp link pages – WordPress Codex 日本語版
よっぽど長い記事になってしまった時や、ニュースサイトのようにPVを稼ぎたいときに使う機能ですね。
記述例
1ページ目
<!–nextpage–>
2ページ目
<!–nextpage–>
3ページ目