WordPressでおそらく一番人気のフォーム作成プラグイン、『Contact Form 7』では、作成画面で各種のフォームオブジェクトが作成出来ます。
ラジオボタン、チェックボックスにクラス指定やID指定をしたいときは、それぞれclass、idの項目に入力すれば、自動的にコードを生成してくれます。この便利さは、Cf7がトッププラグインである理由の一つだと想います。
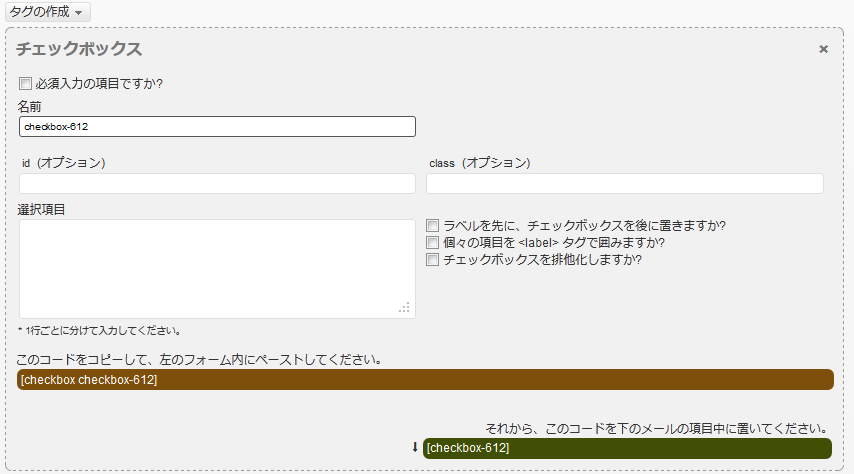
しかし、この作成画面では設定できないオプションもいくつかあります。その一つがこれ。
ラジオ、チェックボックスのデフォルト(checked)を設定する
オプション 使用例 説明 default:(num) default:2
default:1_2_3デフォルトで選択されたオプション。 default:の後の整数が項目の位置を示す。先頭は 1 になる。2個以上の項目を選択したい場合は、それらの整数をアンダーバー (_) で連結して、default:1_2_3のようにする。
ラジオボタン、チェックボックスやドロップダウンリストを作成した際に、最初の一つ目をデフォルトで選択している状態にしたいとき。
htmlだと
<input type="checkbox" name="bird[]" value="タカ" checked="checked" />タカ <label><input type="checkbox" name="bird[]" value="クジャク" />クジャク</label> <label><input type="checkbox" name="bird[]" value="コンドル" />コンドル</label>
という具合になるケースですね。これはタジャドルコンボ…いや、好きな鳥を3つの中から選ぶサンプルです。
この場合、次のようになります。
例:
[checkbox bird default:1 “タカ” “クジャク” “コンドル”]
表示:
タカ